Buttons selbst gestalten
So bedienen Sie den Button-Konfigurator
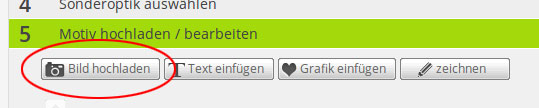
Ihr Bild/Foto einfügen

Klicken sie im Auswahlmenü des Button-Konfigurator unter Punkt 5 auf "Bild hochladen" und wählen Sie auf Ihrer Festplatte oder Gerät Ihr gewünschtes Bild/Foto aus.
Mögliche Dateiformate sind: .png, .jpg und .gif
Bild/Foto bearbeiten
Wenn Sie ein Bild ausgewählt haben, können Sie es mit verschiedene Werkzeugen bearbeiten.
-
verkleinern und vergrössern
- Es gibt zwei Möglichkeiten um ein Bild/Foto zu vergrössern: Klicken Sie entweder auf das Lupen Symbol oder ziehen Sie mithilfe der kleinen grauen Quadrate an den Ecken Ihres Bildes, Ihr Bild auf Ihre gewünschte Grösse.


-
spiegeln
- Sie können Ihr Bild entweder horizontal oder vertikal spiegeln.


-
drehen
- Per Klick drehen Sie Ihr Bild um 45° oder Sie stellen einen genauen Winkel ein. Sie können auch über die grünen Punkte in der Ansicht das Bild drehen.

-
Deckkraft verändern
- Verändern Sie die Deckkraft, sodass der Hintergrund durch das Bild hindurch schimmert.

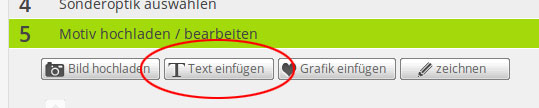
Text einfügen
Mit dieser Funktion fügen Sie Ihren Text ein und gestalten diesen. Sie können mehrere Textbausteine zu Ihrem Buttonmotiv hinzufügen. Ein Zeilenumbruch ist nicht möglich! Fügen Sie soviele Textbausteine hinzu, wie Sie benötigen.

Text gestalten
Wenn Sie einen Text markiert/ausgewählt haben, können Sie verschiedene Werkzeuge benutzen.
-
Schriftfarbe
- Klicken Sie auf das Farbfeld und wählen Ihre Wunschfarbe für die Schrift.

-
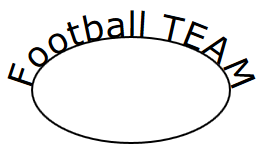
Text krümmen
- Mit diesem Werkzeug krümmen Sie Ihren Text entweder am oberen Buttonrand oder am unteren Buttonrand, so dass dieser perfekt am Buttonrand ausgerichtet ist. Die Grösse der Schrift können Sie dann auch noch nachträglich verändern. Diese Funktion ist nur bei runden Buttons verfügbar.


-
Schriftart
- Mit einem Klick auf „Schrift“ wählen Sie eine Schriftart aus, die Ihnen gefällt.

-
Schriftgrösse
- Die dargestelle Zahl bestimmt die Grösse Ihrer Schrift. Je höher die Zahl umso grösser die Schrift.

-
Kursiv
- Mit diesem Werkzeug können Sie Ihren Text kursiv erscheinen lassen.

-
Drehen
- Per Klick drehen Sie Ihren Text um 45° oder Sie stellen einen genauen Winkel ein. Sie können auch über die grünen Punkte in der Ansicht den markierten Text drehen.

-
Text ändern
- Diese Funktion finden Sie rechts im Bild bei Ihren angelegten Elementen. Klicken Sie einfach auf "Text ändern" und überschreiben Ihren alten Text.
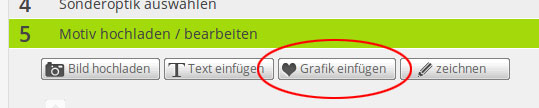
Grafik / Icon einfügen

Unter dieser Funktion stellen wir Ihnen vorgefertige Elemente für Ihr Buttondesign zur Verfügung. Z.b. ein „I love“ Symbol mit Herz oder andere Symbole die Ihnen evtl. nützlich sind. Diese Grafiken können Sie in das Layout eingefügen und mit dem Steuerkreuz so platzieren, wie Sie es wünschen. Auch verkleinern oder vergrössern ist möglich.
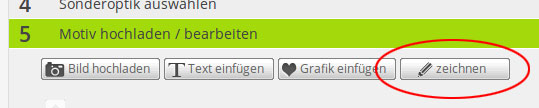
Zeichnen

Das „Zeichnen“ Werkzeug ermöglicht Ihnen Formen zu gestalten oder Linien einzufügen. Auch das einfärben Ihrer erstellten Formen ist möglich. Dies stellen Sie bei „Linienfarbe“ und „Füllung“ ein.
Text an einer gezeichneten Linie oder Objekt ausrichten

Dies ist eine Funktion um die Richtung eines Textes an einer Linie oder Form, wie einen Kreis, auszurichten. Dies bringt ganz interessante Designs hervor. Erstellen Sie zuerst ein Objekt mit der Funktion "Kreis", "Ellipse" oder "mit Stift malen". "Mit Stift malen" bedeutet frei auf dem Button zeichnen. Nachdem Sie ihre Linie oder Kreis gemalt haben, gibt es rechts in der Auflistung Ihrer Elemente die Funktion "Text an Pfad ausrichten". Geben Sie Ihren Text ein. Sofort wird Ihr Text an Ihrer gemalten Linie oder Objekt entlang gesetzt. Nun können Sie nachträglich die Schriftart, die Grösse und die Farbe Ihres Textes bestimmen. Um Ihre Linie oder Objekt unsichtbar zu machen, markieren Sie es und ändern entweder die "Kontur" auf 0, setzen die "Deckkraft" auf 0% oder Sie löschen das Objekt einfach.
Wählen Sie rechts bei Ihren angelegten Elementen durch einen Klick mit der Maus ein Element aus. Nun können Sie mit Hilfe des Steuerkreuzes das Bild oder den Text positionieren. Eine weitere Möglichkeit ist es, die Maustaste gedrückt zu halten und das Element dorthin zu ziehen, wo Sie es gerne haben möchten.
Verschieben

Wählen Sie rechts bei Ihren angelegten Elementen durch einen Klick mit der Maus ein Element aus. Nun können Sie mit Hilfe des Steuerkreuzes das Bild oder den Text positionieren. Eine weitere Möglichkeit ist es, die Maustaste gedrückt zu halten und das Element dorthin zu ziehen, wo Sie es gerne haben möchten.
Zentrieren

Mit einen Klick in die Mitte, können Sie ein Element zentrieren/mittig platzieren.
Am Rand ausrichten

Mit Hilfe dieser Knöpfe können Sie das Element am Buttonrand ausrichten. Dies ist vor allem bei eckigen Buttons vorteilhaft.
Reihenfolge der Sichtbarkeit/Ebenen bestimmen

Sie können die Reihenfolge Ihrer Grafiken und Texte auf ihrem Button einstellen. Sie möchten, das ein Bild vorne dran ist oder ein bestimmtes Bild ein anderes verdeckt? Oder Ihr eingegebener Text verschwindet hinter Ihrem Bild? Kein Thema, dies machen Sie durch verschieben der Ebenen. Rechts im Bild finden Sie die Auflistung Ihrer Texte oder Bilder. Durch klicken mit gedrückter Maustaste können Sie das gewählte Objekt/Ebene nun nach oben oder unten verschieben. Die Ebene die ganz oben steht, ist ganz vorne auf dem Button sichtbar.
Den Hintergrund des gesamten Buttonlayouts können Sie mit Hilfe des Buttons „Hintergrundfarbe“ nach belieben ändern.

Sie haben schon eine druckfertige Datei oder ein fertiges Motiv?
Wenn Sie eine fertige Datei oder eine bearbeitete Vorlage schon haben, benötigen Sie den Buttondesigner nicht. Nutzen Sie die Bestellmöglichkeit hier!
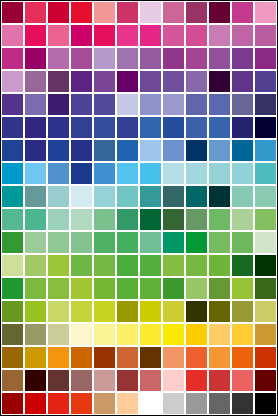
Farben
Wichtig: Da Farben auf verschiedenen Monitoren anders aussehen und Farben im tatsächlichen Druck auch wiederum anders wirken, sind diese Farben nur ein Anhaltspunkt und keine 100% Garantie des Farbtons. Wichtige Informationen zu Ihren Farben können Sie uns dann im Bestellablauf ins Anmerkungsfeld schreiben. Wenn Sie mit der Maus über eine Farbe gehen, wird Ihnen der genaue Farbton als Hexadezimal Farbcode angezeigt, und dient Ihnen somit zur Orientierung.
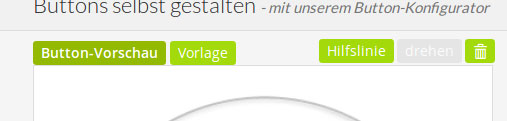
Vorschau Ihres Buttons
Um eine exakte Druckvorschau Ihres Motives zu sehen und um Ihr Layout zu überprüfen klicken Sie auf "In den Warenkorb". Dies können Sie auch zwischendurch während des erstellens Ihres Buttons gerne öfters probieren. Hier markiert die rot gestrichelte Linie den Buttonrand. Wenn Sie Hintergrund Farbe oder andere Elemente um den Button herum haben möchten, lassen Sie Ihre Farbe einfach über diese Linie gehen. Bitte beachten Sie auch den Text bei der Button-Vorschau. Hinweis: Einmal das Motiv in den Warenkorb gelegt, können Sie weder die Buttongrösse noch Ihr Layout erneut bearbeiten!
"Hilfslinie" und "Vorlage"-Felder

Diese beiden aktivierbaren Ansichten helfen Ihnen bei der Platzierung und Einschätzung Ihres Motives. Die rot gepunktete Hilfslinie erscheint bei dem Klick auf den entsprechenden Button. Diese Linie markiert den sinnvollen äussersten Rand, bis zu dem man Text oder Ihnen wichtige Inhalt platzieren sollte. Dies ist nur für Sie eine optische Sicherheitslinie, bzw. eine Hilfestellung. Diese hat nichts mit dem Druckbereich zu tun. Das Druckbild geht weit um den Buttonrand herum. Mit einem Klick auf das Icon "Vorlage" sehen Sie den gesamten Bereich der Druckvolage des Buttons. Der innere Kreis mir der schwarzen Linie markiert den Buttonrand.
"Drehen"-Feld oberhalb des Buttondesigners

Diese Funktion wird nur aktiv, wenn Sie einen rechteckigen Button auswählen. Damit können Sie wählen ob Sie einen horizontalen oder vertikalen Button benötigen und die Ansicht wechselt im Buttondesigner.